
Nos cours de codage ado
Chez Digi Activity, nos cours de codage ado accompagnent les jeunes de la 6e à la Terminale pour découvrir, comprendre et maîtriser la programmation, à leur rythme. Du HTML à Python, chaque élève trouve un parcours adapté à son niveau et à ses envies. Grâce à une pédagogie engageante et bienveillante, les ados apprennent en créant des projets concrets, utiles et souvent ludiques. Le plaisir de comprendre et de faire par soi-même est au cœur de nos cours hebdomadaires : coder devient un jeu… qui fait grandir.
Réduction ``Early Bird`` pour toute inscription faite avant le 31 juillet 2025
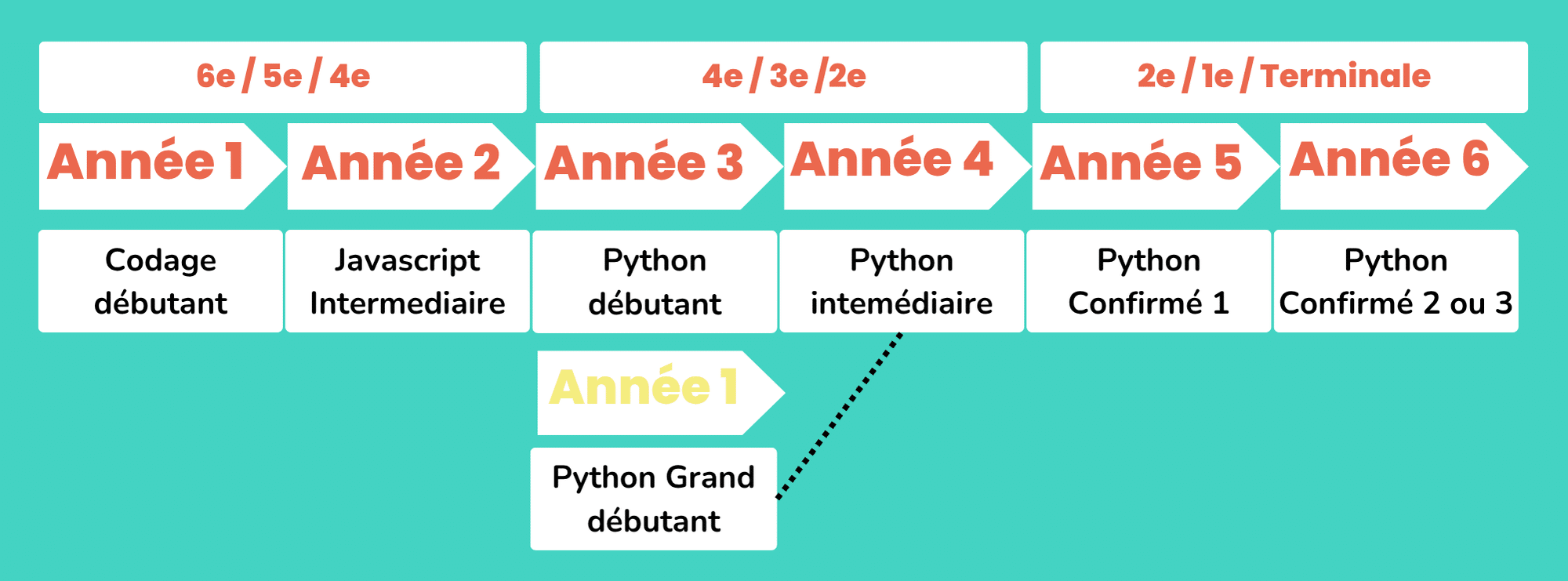
Un cursus structuré pour tous les ados, du débutant au passionné

Nos cours de codage ado, en détail
Un premier pas dans le code, simple et motivant
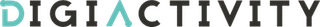
Ce cours s’adresse aux collégiens qui n’ont jamais codé : on commence doucement avec des pages web en HTML et CSS, avant d’introduire les bases de Javascript. Chaque projet est concret, visuel et gratifiant : petit site internet, animation, mini jeu… Les ados codent “en vrai” dès les premières séances, dans un cadre bienveillant. Idéal pour découvrir la logique informatique en se faisant plaisir.
Un deuxième niveau pour aller plus loin avec plaisir
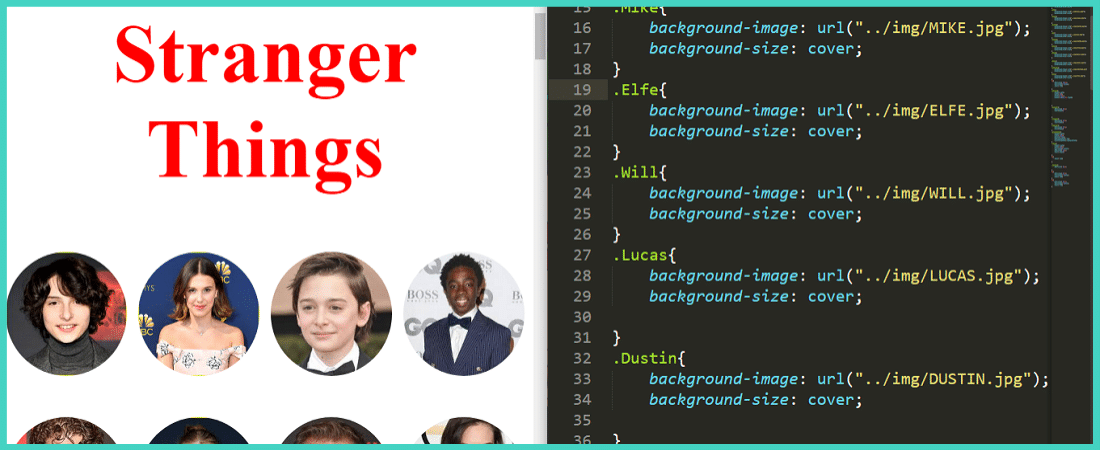
Ce cours prolonge le niveau débutant avec des projets plus ambitieux et interactifs. Les ados approfondissent leur maîtrise du HTML, CSS et Javascript, toujours avec des projets visuels et gratifiants… Ils gagnent en rigueur et commencent à structurer leur code comme de vrais développeurs, tout en gardant une approche visuelle et stimulante. Un bon tremplin vers des compétences plus solides.
Une porte d’entrée dans le code informatique en fin de collège/début de lycée
Ce cours s’adresse aux 4e/3e/2nde qui n’ont encore jamais vraiment programmé. Il permet d’aborder Python en douceur, sans prérequis, tout en posant les bases solides de l’algorithmique. C’est une façon de tester la programmation avant d’envisager une passerelle vers notre cours de python intermediaire
Plonger dans Python avec méthode et ambition
Ce cours s’adresse aux ados déjà initiés au code (HTML, JS…) et prêts à passer un cap. Ils apprennent Python dans un environnement plus proche de celui des pros (VS Code), à travers trois projets structurés dans l’année. Chaque défi est l’occasion de poser de bonnes bases : écrire du code clair, comprendre les erreurs, développer méthode et autonomie. Idéal pour celles et ceux qui veulent aller plus loin avec rigueur et motivation.
Gagner en autonomie sur des projets motivants
Dans ce cours, les ados approfondissent leur maîtrise de Python à travers des projets complets : jeux, bots Discord, outils utiles… Ils découvrent des bibliothèques puissantes et travaillent de plus en plus en autonomie, souvent en équipe. Chaque projet démarre avec une base commune, que chacun peut faire évoluer à sa façon. L’objectif : coder avec méthode, résoudre des problèmes concrets et apprendre à travailler comme dans un vrai projet numérique.
Maîtriser la programmation Python, s’orienter
Nos cours de Python confirmé sont pour les ados passionnés; et qui envisagent de s’orienter vers des études où l’informatique et la programmation comptent.
Répartis par niveau dans des groupes homogènes, ils développent leurs compétences à travers des projets de plus en plus libres : jeux complexes, outils sur mesure, scripts intelligents… L’objectif : apprendre à concevoir, structurer et documenter un projet complet. Ce cycle prépare aussi bien à la spécialité NSI qu’aux études du numérique, tout en nourrissant une vraie fierté de créer par soi-même.
Quels sont les ados qui font nos cours de codage ?
Bien sûr, nos stages et ateliers sont ouverts à tous les ados; mais pour te décider, cela t’aidera sûrement de savoir pour quelles raisons d’autres jeunes sont venus faire nos cours. Et si tu te poses toujours des questions, n’hésite pas à nous contacter.
- Tu as déjà fait un peu de codage, avec des outils simplifiés comme Scratch, et tu veux maintenant apprendre des vrais langages informatiques.
- Tu n’es pas contre programmer, mais ce qui t’intéresse le plus c’est tout ce qu’on peut créer avec du code informatique et des algorithmes : un site internet, un jeu, une application, …
- Tu es déjà en fin de collège ou au lycée, et tu veux t’initier à la programmation informatique
- Tu envisages de choisir des spécialités ou un bac où il y a de l’informatique, et tu voudrais confirmer ton choix.
- Tu envisages de faire des études en informatique, et tu veux t’y préparer
Et avant de te lancer, regarde quels sont les critères pour choisir un cours de codage
 Nos cours de codage vont-ils te plaire ?
Nos cours de codage vont-ils te plaire ?
Tu es maintenant décidé à apprendre à coder; encore faut-il choisir le meilleur cours pour toi. Ci-dessous tu as les points clés de comment fonctionnent nos cours. Ils sont particulièrement adaptés pour les ados qui :
- aiment apprendre en faisant : nos cours sont très pratiques, tu fais des exercices et des projets pour apprendre le développement web, le Python, le javascript.
- sont motivé.e.s avant tout par le résultat à atteindre : dans nos cours, on n’écrit pas des lignes de code pour le plaisir, mais on crée des sites, des jeux, des animations, …
- sont stimulé.e.s par l’entraide et l’interaction avec les autres : nos cours ne sont que des cours collectifs, parce qu’on peut être geek et aimer le contact humain
- sont demandeurs d’un suivi individualisé : nos cours sont en mini-groupe de 6 participants.
- aiment échanger avec d’un prof expert, passionné et pédagogue
Nos cours hebdo de codage ado ce sont :
- des cours en ligne et pas seulement en présentiel: parce que tous les ados n’habitent pas au centre ville d’une une grande agglomération
- avec une séance live et interactive toutes les semaines, sauf pendant les vacances scolaires
Pas toujours facile de choisir le bon cours pour son ado, alors n’hésitez pas à consulter notre guide des cours de codage pour ado









 Nos cours de codage vont-ils te plaire ?
Nos cours de codage vont-ils te plaire ?